Adam Argyle on Twitter: "Added some scroll linked animation to an old demo https://t.co/iElq73spSt ✓ `view-timeline` ✓ `animation-timeline` ✓ `@keyframes` scroll-snap, clip-path and view-timeline.. i'm feeling inspired to have a lot more
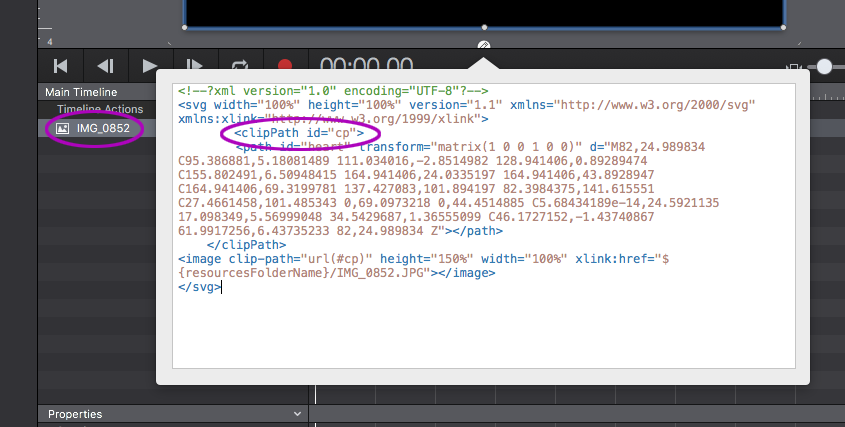
GitHub - komachi/postcss-clip-path-polyfill: PostCSS plugin which add SVG hack for clip-path property to make it work in Firefox